Different Services on Angular: Angular is a Typescript based Javascript framework that is used to develop and build dynamic single-page client applications. Angular was developed and is maintained by Google and it provides a cross-platform environment that creates front-end applications. It is often described as a platform that makes it easy for developers to create applications with the web. This is so because, with its Progressive web app architecture, it provides higher performance. It is a very fast developing framework and thus is quite one of the most popular among developers.
Angular Services- an Introduction
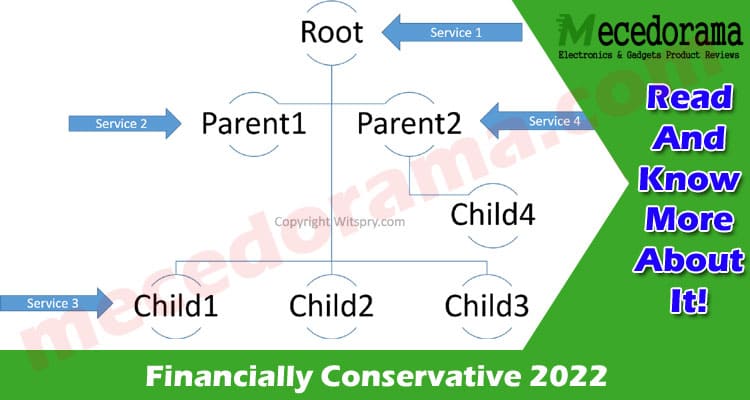
Service in Angular is a function or feature that might be required by an application. Every service always has a well-defined purpose, it’s instructed to do something properly and service does so. One can only Add services once because much like the constructor function, it can be invoked only once. They are used when developers need to create things that have to act as an application interface. There are different kinds of services and each performs one specified task, providing a web application with functionality. More than one service can be added and they tend to often depend on each other. On AngularJS there are nearly 30 services that are already built-in. Even though most developers use these services if necessary custom services can also be created.
Functions of a few built-in services
- $http-
This is a popular service that is used to communicate with or read data from any remote server. A configured object is taken by this service and an HTTP request is generated by an ajax call. The return is the response of this request which might contain headers, status code, configuration object, data, etc.
- $interval-
This service on AngularJS is similar to the setInterval() method on JavaScript. A function is performed repeatedly with an interval of a specified amount of time in between. This time is mentioned by developers and this argument is called ‘delay’ and so is the number of times the funtion needs to be performed which is called ‘count’. If count is not mentioned, the functions repeat indefinitely. It is a wrapper for the setInterval() method on angular.
- $animate-
One of the more useful add services, $animate is used to support animation hooks. A series of Document Object Model (DOM) utility methods are exposed by this service so that if animation is detected, it can trigger the necessary DOM operation. The DOM operations like move, enter, and leave ensure that the animation can run smoothly. The ngAnimate module needs to be activated so that the service can perform and the animations can be triggered.
There are many such services which have many different responsibilities. Angular is an optimised framework for SEO and it can be rendered on various platforms like Windows.net, PHP, NodeJs, etc and the output will be in the HTML-CSS format.Additionally, one can add services that are custom by registering them into a module. These custom services can either be included through factory methods, by instantiating them with a keyword or through $provider.